<div class="container">
<div>
<div class="flex justify-content-start">
<p-button label="回列表" icon="pi pi-arrow-circle-left" styleClass="p-button-secondary p-button-sm m-2" (click)="backToList()"></p-button>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="idUser">帳號:</label>
<input class="p-2" style="width: 250px" pInputText id="idUser" type="text" [(ngModel)]="idUser"/>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="newPassword">密碼:</label>
<p-password id="newPassword" class="p-2" style="width: 260px" [(ngModel)]="Password" [toggleMask]="true" #PasswordCtrl="ngModel"></p-password>
<div *ngIf="PasswordCtrl.touched && PasswordCtrl.invalid">
<p-message severity="error" text="請輸入密碼"></p-message>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="username">使用者名稱:</label>
<div>
<input class="p-2" style="width: 250px" pInputText id="username" type="text" [(ngModel)]="username" required #usernameCtrl="ngModel"/>
<div *ngIf="usernameCtrl.touched && usernameCtrl.invalid">
<p-message severity="error" text="請輸入使用者名稱"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="NickName">使用者暱稱:</label>
<div>
<input class="p-2" style="width: 250px" pInputText id="NickName" type="text" [(ngModel)]="NickName" required #NickNameCtrl="ngModel"/>
<div *ngIf="NickNameCtrl.touched && NickNameCtrl.invalid">
<p-message severity="error" text="請輸入使用者暱稱"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2">權限:</label>
<p-dropdown [options]="permissionOptions" [(ngModel)]="selectedPermission" optionLabel="name" style="width: 250px"></p-dropdown>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2">性別:</label>
<p-dropdown [options]="genderOptions" [(ngModel)]="selectedGender" optionLabel="name" style="width: 250px"></p-dropdown>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="Birthday">生日:</label>
<div>
<p-calendar id="Birthday" [readonlyInput]="true" [(ngModel)]="Birthday" [showIcon]="true" #BirthdayCtrl="ngModel"></p-calendar>
<div *ngIf="BirthdayCtrl.touched && BirthdayCtrl.invalid">
<p-message severity="error" text="請選擇生日"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2" for="Phone">手機電話:</label>
<div>
<input id="Phone" class="p-2" style="width: 250px" pInputText type="text" [(ngModel)]="Phone" #PhoneCtrl="ngModel"/>
<div *ngIf="PhoneCtrl.touched && PhoneCtrl.invalid">
<p-message severity="error" text="請輸入手機電話"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-between flex-wrap p-2">
<label class="p-2">Email:</label>
<div>
<input class="p-2" style="width: 250px" pInputText type="text" [(ngModel)]="Email" #EmailCtrl="ngModel"/>
<div *ngIf="EmailCtrl.touched && EmailCtrl.invalid">
<p-message severity="error" text="請輸入正確的信箱"></p-message>
</div>
</div>
</div>
<div class="flex justify-content-end">
<p-button label="建立使用者" icon="pi pi-save" styleClass="p-button-outlined p-button-success p-button-sm m-2" (click)="editSave()"></p-button>
</div>
</div>
</div>
editSave() {
if (
!this.usernameModel.valid ||
!this.nickNameModel.valid ||
!this.birthdayModel.valid ||
!this.phoneModel.valid ||
!this.emailModel.valid ||
!this.idUserModel.valid
) {
this.messageService.add({severity:'error', summary:'錯誤', detail:'請確認資料欄位已填妥.'});
return;
}
if (this.idUser !== undefined) {
const newUser: User = {} as User;
newUser.UserName = this.username;
newUser.NickName = this.NickName;
newUser.Birthday = new Date(this.Birthday);
newUser.Phone = this.Phone;
newUser.Email = this.Email;
newUser.Password = this.Password;
newUser.IdUser = this.idUser;
newUser.Permission = this.selectedPermission.code;
newUser.Gender = this.selectedGender.code;
this.userService.createUser(newUser).subscribe((data: any) => {
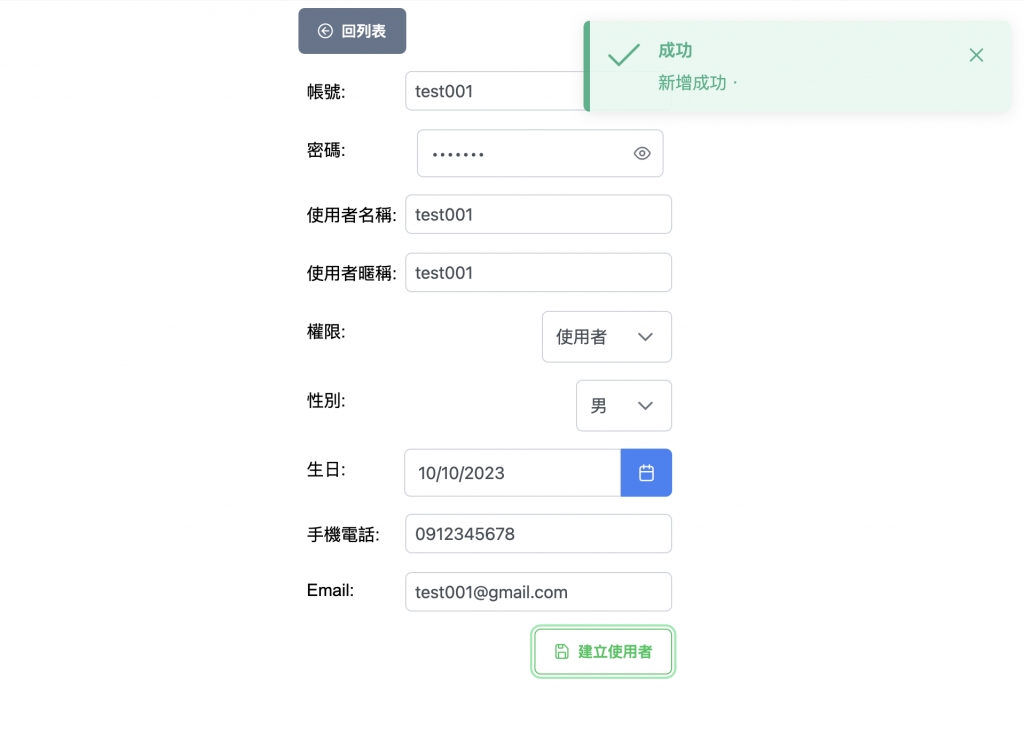
this.messageService.add({severity:'success', summary:'成功', detail:'新增成功.'});
}, (error: any) => {
const result:string = error.error.status.toString();
this.messageService.add({severity:'error', summary:'錯誤', detail:`新增失敗.${result}`});
return;
});
}
}
輸入建立使用者
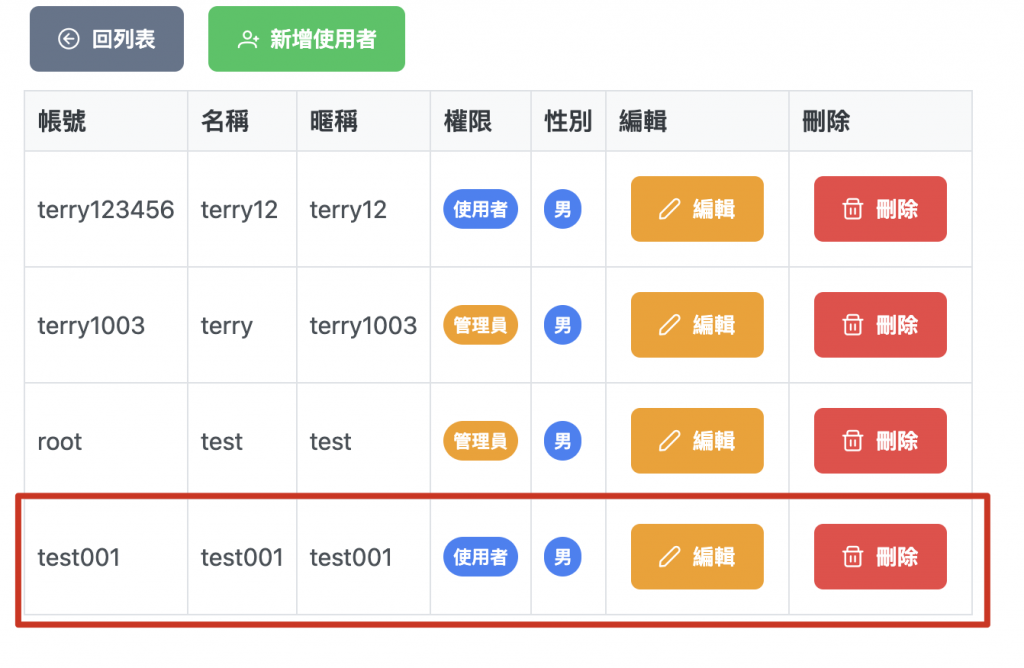
列表顯示新使用者